第1世代 Xスタイルの壁紙
1st Generation
X Style Wallpapers
【Max】iPhone XS Max
【X】iPhone XS/X (XR Zoomed)
【R】iPhone XR
【X】iPhone XS/X (XR Zoomed)
【R】iPhone XR
iOS 11
【X】
【X】
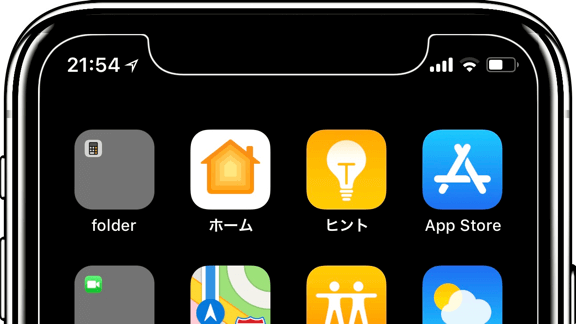
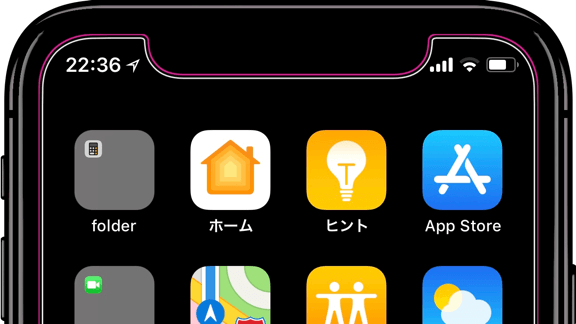
Xの壁紙
シンプルで完璧なフレーム。
Simple and perfect frame.
iOS 11
20 sheets
シンプルで完璧なフレーム。
Simple and perfect frame.
iOS 11
20 sheets

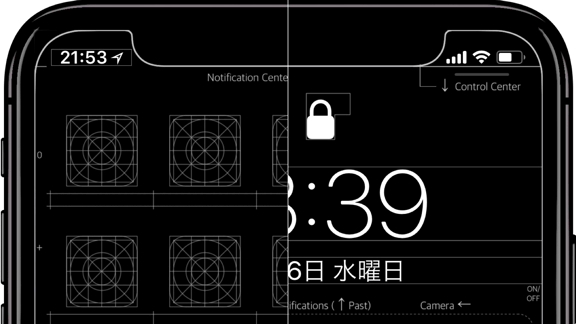
Xモニターの壁紙
精密なグリッド入りの壁紙。
Precise gridded wallpapers.
iOS 11
13 sets
精密なグリッド入りの壁紙。
Precise gridded wallpapers.
iOS 11
13 sets

Xの壁紙 カラードック
フレームとカラードック。
Frame and color Dock.
iOS 11
11 sets
フレームとカラードック。
Frame and color Dock.
iOS 11
11 sets

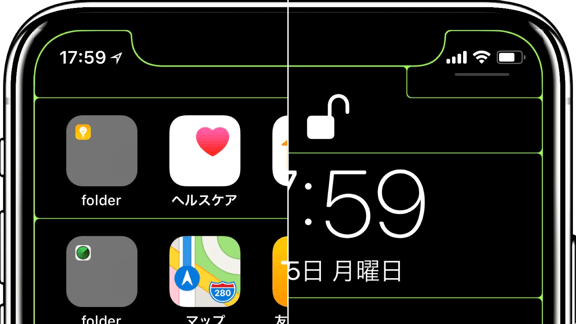
Xの壁紙 ダブル
よりくっきりなダブルフレーム。
More clearly double frame.
iOS 11
29 sheets
よりくっきりなダブルフレーム。
More clearly double frame.
iOS 11
29 sheets

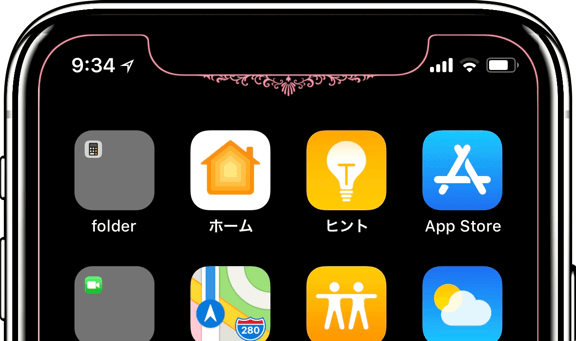
Xの壁紙 フローラル
トップにフローラルな飾り。
Floral decoration on the top.
iOS 11
18 sheets
トップにフローラルな飾り。
Floral decoration on the top.
iOS 11
18 sheets

Xの棚壁紙
超シンプルな棚壁紙。
Pretty simple shelf wallpapers.
iOS 11
18 sets
超シンプルな棚壁紙。
Pretty simple shelf wallpapers.
iOS 11
18 sets

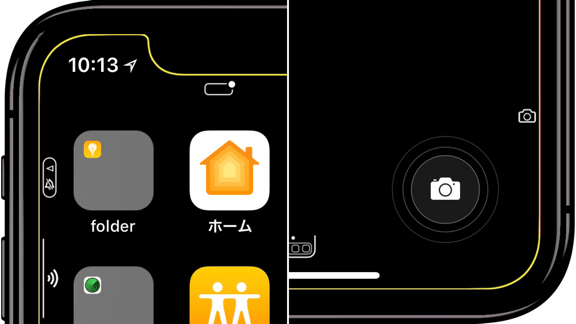
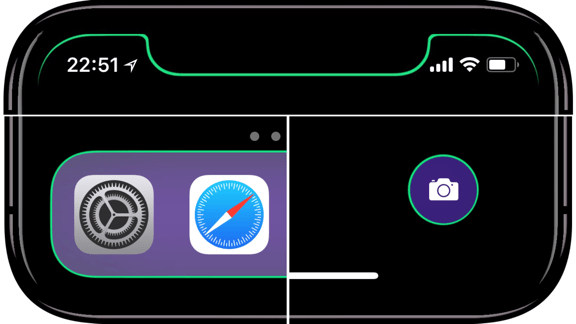
ヘルプ付きXの壁紙
ジェスチャー用ヘルプアイコン付き。
With help icons for the gestures.
iOS 11 (iOS 11.2–)
18 sets
ジェスチャー用ヘルプアイコン付き。
With help icons for the gestures.
iOS 11 (iOS 11.2–)
18 sets

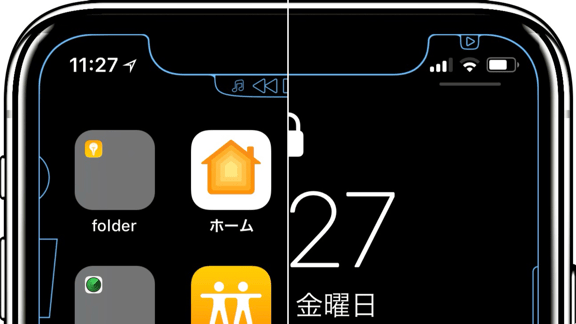
音楽のためのXの壁紙
音楽に特化したガイド付き。
スリープ解除時には♫が遅れて点灯。
With music specialization guide.
The ♫ mark appears late at waking.
iOS 11
17 sets
音楽に特化したガイド付き。
スリープ解除時には♫が遅れて点灯。
With music specialization guide.
The ♫ mark appears late at waking.
iOS 11
17 sets

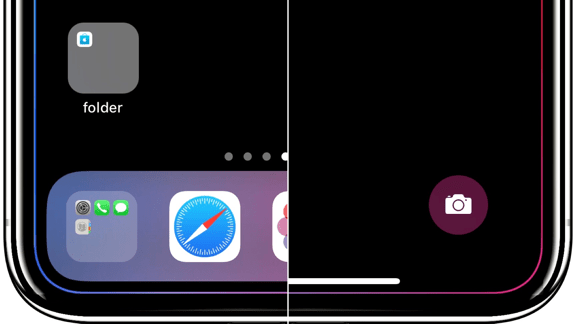
Xすぎる壁紙
ノッチとドックだけを強調。
ドックはカラーとグレーがあります。
Highlight notch and Dock only.
There are color or gray Dock.
iOS 11
32 sets
ノッチとドックだけを強調。
ドックはカラーとグレーがあります。
Highlight notch and Dock only.
There are color or gray Dock.
iOS 11
32 sets

テクニカルノート
iOS 12で壁紙の表示位置が変更されました。画面サイズ1125×2436ピクセルに対して等倍壁紙サイズ1301×2820は従来どおり。表示位置が上から60ピクセル、左から87ピクセルになりました。0.5ピクセルのシフトが廃止されています。
iPhone Xでは画面サイズの壁紙を画面サイズに表示することはできません。ピンチインや「視差効果を減らす」で設定すると画像が変形されます。そのためXで正確な壁紙を作るには「移動と拡大縮小」なしの仮想壁紙サイズと表示位置を知る必要がありました。
まずスケールを知るための簡単なグリッドが入った壁紙を作り、それをホーム画面に設定してスクリーンショットを撮ります。そのスクリーンショットをさらに壁紙にしたホーム画面のスクリーンショットを撮影、2枚のスクリーンショットをグラフィックソフトで拡大しながら重ねればおおよその位置とサイズがわかります。最終的にスクリーンショットを表示位置に置いた壁紙が、ホーム画面に1ピクセルのずれもなく重なるまで微調整します。
そうやって得た結果は非常に奇妙な数字でしたが、実際にうまくいきます。
ただし、コーナーとノッチについては実機で試しながら調整(特にノッチについてはAppleが配布しているものも含めて完璧なモックアップはおそらく存在しません)しただけなので、どう伝えていいかわかりません。確かなのはコーナーは角丸ではなく、アプローチRと呼ばれる滑らかなカーブを描いているということです。
Xのピクセル等倍壁紙サイズは1301×2820ピクセル。壁紙を動かさずに「静止画」で設定した時の表示位置は上から59.5ピクセル、左から86.5ピクセルです。なぜかサイズをどう変えても必ず0.5ピクセルずらされます(2倍にしても中心がずれるだけです)。この位置に1125×2436ピクセルのスクリーンショットを置くことで、各アイコンの正確な位置を知ることができます。
0.5ピクセルは実際の画像では1ピクセルのぼかしとなります。例えば黒い背景にアイコンと同じサイズ(180×180ピクセル)の真っ白なダミーを正確な位置に置いて壁紙にすれば、幅1ピクセルのグレーがアイコンを縁取ります。ダミーの内側にも幅1ピクセルのグレーが現れます。もしも0.5ピクセルを無視して壁紙を作れば、これらのぼかしがいずれかの方向にずれます。静止画の壁紙だとピクセルレベルでシャープな像を表示できないというのは、もしかしたら有機ELの焼き付き防止の一環かもしれません。
当サイトではそれを見越して壁紙を作っています。
また、5列目と6列目のアイコンの間隔はそれより上の列よりも1ピクセル広くなっています。
ブログにはより詳細な過程とスクリーンショットがあります。「iPhone Xの視差効果の壁紙サイズとホーム画面」「iPhone Xの壁紙は「静止画」で劣化⁉︎ 全体表示も不可能に」「iPhone Xジェスチャーガイド(たぶん)完全版」
これらは将来のアップデートで変更される可能性があります。実際にこれまでのiPhoneやiPadでは「視差効果」の表示位置が複数回変わっています。
ちなみにiPhone Xの「視差効果」での基準表示位置は上から192ピクセル、左から87ピクセルです。サイズは「静止画」のそれと同じです。
iOS 12で壁紙の表示位置が変更されました。画面サイズ1125×2436ピクセルに対して等倍壁紙サイズ1301×2820は従来どおり。表示位置が上から60ピクセル、左から87ピクセルになりました。0.5ピクセルのシフトが廃止されています。
iPhone Xでは画面サイズの壁紙を画面サイズに表示することはできません。ピンチインや「視差効果を減らす」で設定すると画像が変形されます。そのためXで正確な壁紙を作るには「移動と拡大縮小」なしの仮想壁紙サイズと表示位置を知る必要がありました。
まずスケールを知るための簡単なグリッドが入った壁紙を作り、それをホーム画面に設定してスクリーンショットを撮ります。そのスクリーンショットをさらに壁紙にしたホーム画面のスクリーンショットを撮影、2枚のスクリーンショットをグラフィックソフトで拡大しながら重ねればおおよその位置とサイズがわかります。最終的にスクリーンショットを表示位置に置いた壁紙が、ホーム画面に1ピクセルのずれもなく重なるまで微調整します。
そうやって得た結果は非常に奇妙な数字でしたが、実際にうまくいきます。
ただし、コーナーとノッチについては実機で試しながら調整(特にノッチについてはAppleが配布しているものも含めて完璧なモックアップはおそらく存在しません)しただけなので、どう伝えていいかわかりません。確かなのはコーナーは角丸ではなく、アプローチRと呼ばれる滑らかなカーブを描いているということです。
Xのピクセル等倍壁紙サイズは1301×2820ピクセル。壁紙を動かさずに「静止画」で設定した時の表示位置は上から59.5ピクセル、左から86.5ピクセルです。なぜかサイズをどう変えても必ず0.5ピクセルずらされます(2倍にしても中心がずれるだけです)。この位置に1125×2436ピクセルのスクリーンショットを置くことで、各アイコンの正確な位置を知ることができます。
0.5ピクセルは実際の画像では1ピクセルのぼかしとなります。例えば黒い背景にアイコンと同じサイズ(180×180ピクセル)の真っ白なダミーを正確な位置に置いて壁紙にすれば、幅1ピクセルのグレーがアイコンを縁取ります。ダミーの内側にも幅1ピクセルのグレーが現れます。もしも0.5ピクセルを無視して壁紙を作れば、これらのぼかしがいずれかの方向にずれます。静止画の壁紙だとピクセルレベルでシャープな像を表示できないというのは、もしかしたら有機ELの焼き付き防止の一環かもしれません。
当サイトではそれを見越して壁紙を作っています。
また、5列目と6列目のアイコンの間隔はそれより上の列よりも1ピクセル広くなっています。
ブログにはより詳細な過程とスクリーンショットがあります。「iPhone Xの視差効果の壁紙サイズとホーム画面」「iPhone Xの壁紙は「静止画」で劣化⁉︎ 全体表示も不可能に」「iPhone Xジェスチャーガイド(たぶん)完全版」
これらは将来のアップデートで変更される可能性があります。実際にこれまでのiPhoneやiPadでは「視差効果」の表示位置が複数回変わっています。
ちなみにiPhone Xの「視差効果」での基準表示位置は上から192ピクセル、左から87ピクセルです。サイズは「静止画」のそれと同じです。
Technical Note
The display position of the wallpaper was changed on iOS 12. Uniform wallpaper size 1301 × 2820 for the screen size 1125 × 2436 pixels, this is as usual. The display position was changed from the top 60 pixels, from the left 87 pixels. A 0.5 pixel shift has been deprecated.
iPhone X can not display screen size wallpaper in screen size. If you set it with pinch in or "Reduce Motion", the image will be deformed. Therefore, in order to make exact wallpaper with X it was necessary to know the virtual wallpaper size and display position without "Move and Scale".
First, make a wallpaper with a simple grid to make the scale and position easier to see, set it as the home screen and take a screenshot. I shot a screenshot of the home screen with that screenshot further wallpaper. Superimpose two screenshots on the graphic app and find the approximate position and size. Ultimately, I fine-tuned the wallpaper with the screenshot in the display position until it overlaps the home screen with no difference of 1 pixel.
The result I got this way was a very strange figure, but it actually works.
However, as for corners and notch, I just adjusted while experimenting (Perhaps there is probably no perfect mockup, especially for notches, including Apple distributes.), so I do not know how to express it. It is certain that the corner draws a smooth curve called Approach R, not rounded corners.
The wallpaper 1x pixel size of X is 1301×2820 pixels. The display position of "Still" without moving is 59.5 pixels from the top, 86.5 pixels from the left. Whatever we set it by changing its size, it is shifted somehow by half a pixel (The center shifts even if it is doubled.). Placing a screenshot of 1125×2436 pixels at this position will let you know the exact location of icons.
0.5 pixels will be 1 pixel blur in the actual image. For example, if you put the white dummy icon of the same size as the icon (180x180 pixels) on the black background to the exact position and make it wallpaper, a gray of 1 pixel width appears around the icon. A gray of 1 pixel width appears also in the dummy. Ignoring 0.5 pixels, if you make wallpaper, these blurs will shift in either direction. It may be a part of preventing OLED burn-in that it is impossible to display a sharp image at the pixel level with still wallpaper.
I make wallpapers in anticipation of it.
Also, only between the icons in the fifth row and the sixth row is wider by one pixel than the upper rows.
There are some screenshots in my blog (written in Japanese).
About the size and “Perspective” position
https://heyeased.blogspot.com/2017/11/iphone-x_4.html
About “Still” position
https://heyeased.blogspot.com/2017/11/iphone-x_6.html
About icons position
https://heyeased.blogspot.com/2017/12/iphone-x_9.html
These may be fixed in future updates. Actually the past iPhone and iPad have changed positions of "Perspective" several times so far.
By the way, the reference position of iPhone X's "Perspective" is 192 pixels from the top, 87 pixels from the left. The size is the same as that of "Still".
The display position of the wallpaper was changed on iOS 12. Uniform wallpaper size 1301 × 2820 for the screen size 1125 × 2436 pixels, this is as usual. The display position was changed from the top 60 pixels, from the left 87 pixels. A 0.5 pixel shift has been deprecated.
iPhone X can not display screen size wallpaper in screen size. If you set it with pinch in or "Reduce Motion", the image will be deformed. Therefore, in order to make exact wallpaper with X it was necessary to know the virtual wallpaper size and display position without "Move and Scale".
First, make a wallpaper with a simple grid to make the scale and position easier to see, set it as the home screen and take a screenshot. I shot a screenshot of the home screen with that screenshot further wallpaper. Superimpose two screenshots on the graphic app and find the approximate position and size. Ultimately, I fine-tuned the wallpaper with the screenshot in the display position until it overlaps the home screen with no difference of 1 pixel.
The result I got this way was a very strange figure, but it actually works.
However, as for corners and notch, I just adjusted while experimenting (Perhaps there is probably no perfect mockup, especially for notches, including Apple distributes.), so I do not know how to express it. It is certain that the corner draws a smooth curve called Approach R, not rounded corners.
The wallpaper 1x pixel size of X is 1301×2820 pixels. The display position of "Still" without moving is 59.5 pixels from the top, 86.5 pixels from the left. Whatever we set it by changing its size, it is shifted somehow by half a pixel (The center shifts even if it is doubled.). Placing a screenshot of 1125×2436 pixels at this position will let you know the exact location of icons.
0.5 pixels will be 1 pixel blur in the actual image. For example, if you put the white dummy icon of the same size as the icon (180x180 pixels) on the black background to the exact position and make it wallpaper, a gray of 1 pixel width appears around the icon. A gray of 1 pixel width appears also in the dummy. Ignoring 0.5 pixels, if you make wallpaper, these blurs will shift in either direction. It may be a part of preventing OLED burn-in that it is impossible to display a sharp image at the pixel level with still wallpaper.
I make wallpapers in anticipation of it.
Also, only between the icons in the fifth row and the sixth row is wider by one pixel than the upper rows.
There are some screenshots in my blog (written in Japanese).
About the size and “Perspective” position
https://heyeased.blogspot.com/2017/11/iphone-x_4.html
About “Still” position
https://heyeased.blogspot.com/2017/11/iphone-x_6.html
About icons position
https://heyeased.blogspot.com/2017/12/iphone-x_9.html
These may be fixed in future updates. Actually the past iPhone and iPad have changed positions of "Perspective" several times so far.
By the way, the reference position of iPhone X's "Perspective" is 192 pixels from the top, 87 pixels from the left. The size is the same as that of "Still".