プライバシー3D縁取り壁紙
-13 Max-
Privacy 3D Border
iOS 15
iPhone 13 Pro Max
iPhone 13 Pro Max
仄かな背景の立体縁取り。
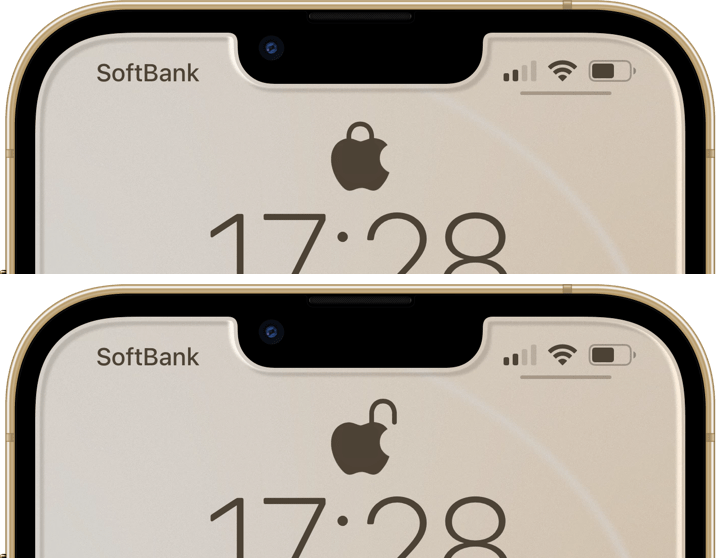
鍵アイコンをりんご型にします。
3D border on a faint background.
Make the lock icon apple-shaped.
鍵アイコンをりんご型にします。
3D border on a faint background.
Make the lock icon apple-shaped.

1460×3162
6.7″ Wallpaper
6.7″ Wallpaper
ご注意
視差効果: オフ

視差効果: オフ
設定時にタップ
設定中は「視差効果を減らす」をオフ。
「ダークモードで壁紙を暗くする」をオフ。
「ダークモードで壁紙を暗くする」をオフ。
Notes
Perspective Zoom: Off

Perspective Zoom: Off
Tap it in setting
Reduce Motion: Off during setting.
Dark Appearance Dims Wallpaper: Off
Dark Appearance Dims Wallpaper: Off
Silver
Gold
Blue
Green
Rose Gold
Pink
Purple
Yellow Gold
Rise
注意事項補足
- 設定中に壁紙をスワイプすると、視差効果をオフにする時にポジションが戻ったように見えても実際はずれています。動かしてしまった場合は一度キャンセルして最初からやり直してください。
- 普段「視差効果を減らす」をオンでお使いの方は設定時だけオフにしてください。(設定 > アクセシビリティ > 動作 > 視差効果を減らす)
- ダークモードにしている場合に「ダークモードで壁紙を暗くする」がオンになっていると、背景が暗くなって鍵アイコンは白くなります。デフォルトではオフですがオンになっている場合は 設定 > 壁紙 >「ダークモードで壁紙を暗くする」をオフにしてください
- 画像形式をWebPにして軽量化を図りました。iOS 14以降で表示できます。
Notes Supplement
- If you swipe the wallpaper in the setting, even if it looks like the position back when turning Off Perspective Zoom, it is actually dislocated. If it has moved, cancel it once and start over.
- If you usually use Reduce Motion On, turn it Off only during setup. (Settings > Accessibility > Motion > Reduce Motion)
- If you are in Dark Mode and Dark Appearance Dims Wallpaper is On, the background will darken and the lock icon will turn white. It is Off by default, but if it is On, turn Off Settings > Wallpaper > Dark Appearance Dims Wallpaper.
- The image format is WebP to save weight and can be viewed on iOS 14 or later.
解説
ニューモーフィズムデザインの縁取りの背景に絵柄を加え、さらにロック画面では鍵アイコンを某プライバシーCMのようなりんご型に見せる壁紙です。このページの壁紙は6.7インチ画面のiPhone 13 Pro Max用です。
共通仕様についてより詳しくはカテゴリーページ(下のボタンから縁取る壁紙へ)下部のテクニカルノートをお読みください。
ニューモーフィズム
ニューモーフィズムとはスキューモーフィズム (現実を模したデザイン)とフラットデザインのハイブリッドです。左上に光源があると仮定して暗いシャドーと明るいシャドーを背景と同系色でつけるのがルールです。
ニューモーフィズムとは?デザイン方法やルールのまとめ|WEb Design Trends
最近注目されているニューモーフィズムの繊細なデザインでつくられたフォーム -Neomorphic Form|coliss
背景
ニューモーフィズムの背景は一般的に単色ですが、当サイトはどんな絵柄でも使える立体的な縁取りの雛形を持っています。ただし背景は縁取りのハイライトよりも暗くなければならないので、従来の雛形ではほぼ確実に文字が白くなります。ロックアイコンのトリックは後述のとおり白文字になると使えません。そこでこの壁紙のために縁取りのコントラストを下げた雛型を新たに作りました。
りんごマーク
ロックをカスタムする壁紙からプライバシーの壁紙のデザインを転用しました。文字と同色のパーツを鍵アイコンの背後に置いてリンゴの形に見せます。りんごマークはウィキペディアのAppleページからパブリックドメインの画像を使用しました。
iPhoneの文字の色は背景によって変わります(背景が暗いと白文字、そうでない場合は背景全体の平均を反映して微妙に変わります)。鍵アイコンも常に文字と同じ色です。デザインを転用したとはいえ、背景のトーンを淡くしているのでりんごの色も再調整しています。
なおこのトリックは白い鍵には使えません。アイコンが白くなるときはiPhoneが背景のホワイトポイントを自動的に下げるため、白いパーツはグレーになってしまいます。
ニューモーフィズムデザインの縁取りの背景に絵柄を加え、さらにロック画面では鍵アイコンを某プライバシーCMのようなりんご型に見せる壁紙です。このページの壁紙は6.7インチ画面のiPhone 13 Pro Max用です。
共通仕様についてより詳しくはカテゴリーページ(下のボタンから縁取る壁紙へ)下部のテクニカルノートをお読みください。
ニューモーフィズム
ニューモーフィズムとはスキューモーフィズム (現実を模したデザイン)とフラットデザインのハイブリッドです。左上に光源があると仮定して暗いシャドーと明るいシャドーを背景と同系色でつけるのがルールです。
ニューモーフィズムとは?デザイン方法やルールのまとめ|WEb Design Trends
最近注目されているニューモーフィズムの繊細なデザインでつくられたフォーム -Neomorphic Form|coliss
背景
ニューモーフィズムの背景は一般的に単色ですが、当サイトはどんな絵柄でも使える立体的な縁取りの雛形を持っています。ただし背景は縁取りのハイライトよりも暗くなければならないので、従来の雛形ではほぼ確実に文字が白くなります。ロックアイコンのトリックは後述のとおり白文字になると使えません。そこでこの壁紙のために縁取りのコントラストを下げた雛型を新たに作りました。
りんごマーク
ロックをカスタムする壁紙からプライバシーの壁紙のデザインを転用しました。文字と同色のパーツを鍵アイコンの背後に置いてリンゴの形に見せます。りんごマークはウィキペディアのAppleページからパブリックドメインの画像を使用しました。
iPhoneの文字の色は背景によって変わります(背景が暗いと白文字、そうでない場合は背景全体の平均を反映して微妙に変わります)。鍵アイコンも常に文字と同じ色です。デザインを転用したとはいえ、背景のトーンを淡くしているのでりんごの色も再調整しています。
なおこのトリックは白い鍵には使えません。アイコンが白くなるときはiPhoneが背景のホワイトポイントを自動的に下げるため、白いパーツはグレーになってしまいます。
Commentary
These wallpapers add a picture to the background with neumorphism design borders, and also make the lock icon look like an apple shape like in a certain privacy commercial on the Lock Screen. The wallpapers on this page are for the iPhone 13 Pro Max with a 6.7 inch screen.
For more information about basic specifications, please read the Technical Note at the bottom of the category page (go to Border Wallpapers from the button below).
Neumorphism
Neumorphism is a hybrid of skeuomorphism (a design that mimics reality) and flat design. The rule is to assume that there is a light source in the upper left corner and add dark and light shadows in colors similar to the background.
The first neumorphism; Skeuomorph Mobile Banking by Alexander Plyuto 🎲 for Heartbeat Agency
Apparently it was first called that in @jason_kelley's comment on Medium.
Backgrounds
The background of neumorphism is generally monochromatic, but this site has a three-dimensional border template that can be used with any pattern. However, the background must be darker than the highlights of the border, so the text will almost certainly be white in the traditional template. The lock icon trick doesn't work if the text is white, as described below. So I made a new template for this with a lower contrast border.
Apple Symbol
I adapted Privacy's design from Custom Lock Wallpapers. Parts of the same color as the text are placed behind the lock icon to make it look like an apple. The apple symbol is a public domain image from the Apple page on Wikipedia.
The color of the text on the iPhone changes depending on the background (if the background is dark, the text is white; otherwise, it changes slightly to reflect the average of the entire background). The lock icon is also always the same color as the text. Although the design has been adapted, the color of the apple has also been readjusted since the background tone has been lightened.
This trick cannot be used with white lock. When the icon turns white, the iPhone automatically reduces the white point of the background, so the white parts turn gray.
These wallpapers add a picture to the background with neumorphism design borders, and also make the lock icon look like an apple shape like in a certain privacy commercial on the Lock Screen. The wallpapers on this page are for the iPhone 13 Pro Max with a 6.7 inch screen.
For more information about basic specifications, please read the Technical Note at the bottom of the category page (go to Border Wallpapers from the button below).
Neumorphism
Neumorphism is a hybrid of skeuomorphism (a design that mimics reality) and flat design. The rule is to assume that there is a light source in the upper left corner and add dark and light shadows in colors similar to the background.
The first neumorphism; Skeuomorph Mobile Banking by Alexander Plyuto 🎲 for Heartbeat Agency
Apparently it was first called that in @jason_kelley's comment on Medium.
Backgrounds
The background of neumorphism is generally monochromatic, but this site has a three-dimensional border template that can be used with any pattern. However, the background must be darker than the highlights of the border, so the text will almost certainly be white in the traditional template. The lock icon trick doesn't work if the text is white, as described below. So I made a new template for this with a lower contrast border.
Apple Symbol
I adapted Privacy's design from Custom Lock Wallpapers. Parts of the same color as the text are placed behind the lock icon to make it look like an apple. The apple symbol is a public domain image from the Apple page on Wikipedia.
The color of the text on the iPhone changes depending on the background (if the background is dark, the text is white; otherwise, it changes slightly to reflect the average of the entire background). The lock icon is also always the same color as the text. Although the design has been adapted, the color of the apple has also been readjusted since the background tone has been lightened.
This trick cannot be used with white lock. When the icon turns white, the iPhone automatically reduces the white point of the background, so the white parts turn gray.