縁なし3D縁取り壁紙
-11-
Borderless 3D Border
iOS 13.2–15
iPhone 11/XR
iPhone 11/XR
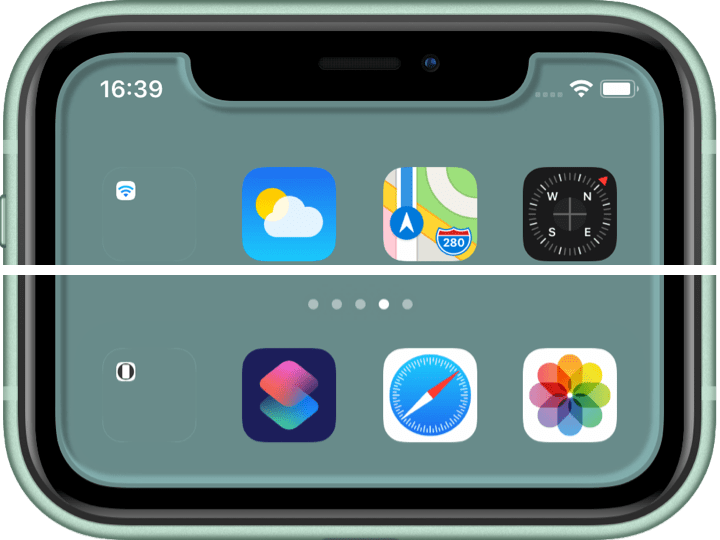
ドックとフォルダを隠す立体縁取り。
3D border with Hiding Dock and folders.
3D border with Hiding Dock and folders.

2048×2048
6.1″ Wallpaper
6.1″ Wallpaper
必ず壁紙を設定する前に
設定 > アクセシビリティ >
画面表示とテキストサイズ >
透明度を下げるをオンに。
設定 > アクセシビリティ >
画面表示とテキストサイズ >
透明度を下げるをオンに。
ご注意
視差効果: オフ

視差効果: オフ
設定時にタップ
設定中は「視差効果を減らす」をオフ。
「ダークモードで壁紙を暗くする」はオフ。
「ダークモードで壁紙を暗くする」はオフ。
Be sure to before set wallpaper
Settings > Accessibility >
Display & Text Size >
Turn On Reduce Transparency.
Settings > Accessibility >
Display & Text Size >
Turn On Reduce Transparency.
Notes
Perspective Zoom: Off

Perspective Zoom: Off
Tap it in setting
Reduce Motion: Off during setting.
Dark Appearance Dims Wallpaper: Off
Dark Appearance Dims Wallpaper: Off
下記の場合は一度他の壁紙を設定した後で再設定してください(同じ壁紙では条件を変えても最初の状態がキープされます)
- 壁紙を設定後に「透明度を下げる」をオンにしても色は合いません。設定後にオンオフを切り替えた場合も同様です。
In the following cases, set it again after setting other wallpaper (In the same wallpaper, the first state is kept even if changing conditions)
- Even if Reduce Transparency is turned On after setting the wallpaper, the colors do not match. The same is true when switching On/Off after setting.
注意事項補足
- ドックやフォルダのコーナーにはかすかにヘアラインが見えます。
- 設定中に壁紙をスワイプすると、視差効果をオフにする時にポジションが戻ったように見えても実際はずれています。動かしてしまった場合は一度キャンセルして最初からやり直してください。
- 普段「視差効果を減らす」をオンでお使いの方は設定時だけオフにしてください。(設定 > アクセシビリティ > 動作 > 視差効果を減らす)
- ダウンロードに時間がかかった場合、読み込み終了前に画像を保存すると描写が壊れることがあります。読み込みが完了するまで待ってください。
- ダークモードにしている場合に「ダークモードで壁紙を暗くする」がオンになっていると背景だけが暗くなります。デフォルトではオフですがオンになっている場合は 設定 > 壁紙 >「ダークモードで壁紙を暗くする」をオフにしてください。
- まれに一部のフォルダに「透明度を下げる」がかからないことがあります。ページ移動で修正されます。
Notes Supplement
- Faint hairlines can be seen in the corners of Dock and folders.
- If you swipe the wallpaper in the setting, even if it looks like the position back when turning Off Perspective Zoom, it is actually dislocated. If it has moved, cancel it once and start over.
- If you usually use Reduce Motion On, turn it Off only during setup. (Settings > Accessibility > Motion > Reduce Motion)
- If it takes time to download, the image may be damaged if you save it before loading. Please wait until loading is complete.
- If you are in Dark Mode and Dark Appearance Dims Wallpaper is turned On, only the background will be dark. It is Off by default, but if it is On, turn Off Settings > Wallpaper > Dark Appearance Dims Wallpaper.
- In rare cases, Reduce Transparency may not be applied to some folders. This will be fixed by moving the page.
解説
ニューモーフィズムを取り入れた画面の縁取り。スキューモーフィズム (現実を模したデザイン)の進化形で、現実とソフトウェアの融合を図るデザインです。背景と要素の色は同じ。左上に光源があると仮定して暗いシャドーと明るいシャドーを同系色でつけるのがルールです。凸型はアウターシャドー、凹型はインナーシャドーを使います。
さらにドックとフォルダを背景に同化させます。「透明度を下げる」をオンにするとドックは下部全体の平均色の彩度を下げた色に、フォルダは全体の平均色の彩度を下げた色になります。そして壁紙のアスペクトが正方形のときに最も広い範囲が計測されます。これらを特定して配色のみでドックとフォルダをコントロールしました。
このページの壁紙は6.1インチ画面用です。
共通仕様についてより詳しくはカテゴリーページ(下のボタンから縁取る壁紙へ)下部のテクニカルノートをお読みください。
参考
ニューモーフィズムとは?デザイン方法やルールのまとめ|WEb Design Trends
最近注目されているニューモーフィズムの繊細なデザインでつくられたフォーム -Neomorphic Form|coliss
ニューモーフィズムを取り入れた画面の縁取り。スキューモーフィズム (現実を模したデザイン)の進化形で、現実とソフトウェアの融合を図るデザインです。背景と要素の色は同じ。左上に光源があると仮定して暗いシャドーと明るいシャドーを同系色でつけるのがルールです。凸型はアウターシャドー、凹型はインナーシャドーを使います。
さらにドックとフォルダを背景に同化させます。「透明度を下げる」をオンにするとドックは下部全体の平均色の彩度を下げた色に、フォルダは全体の平均色の彩度を下げた色になります。そして壁紙のアスペクトが正方形のときに最も広い範囲が計測されます。これらを特定して配色のみでドックとフォルダをコントロールしました。
このページの壁紙は6.1インチ画面用です。
共通仕様についてより詳しくはカテゴリーページ(下のボタンから縁取る壁紙へ)下部のテクニカルノートをお読みください。
参考
ニューモーフィズムとは?デザイン方法やルールのまとめ|WEb Design Trends
最近注目されているニューモーフィズムの繊細なデザインでつくられたフォーム -Neomorphic Form|coliss
Commentary
The screen border that incorporate neumorphism design. That is the evolution of skeuomorphism (a design that mimics reality). It merges reality and software. The colors of the background and the elements are the same. The rule is to use the similar color for dark and light shadows, assuming there is a light source in the upper left corner. Use outer shadow for convex shapes, and inner shadow for concave shapes.
They also assimilate Dock and folders into the background. When Reduce Transparency is turned On, Dock becomes a reduced saturation average color across the bottom, and folders will be a reduced saturation of the overall average color. And the most wide range is measured when the wallpaper is square in aspect. I've identified these and controlled Dock and folders using only the color scheme.
Wallpapers on this page are for 6.1 inch screen.
For more information about basic specifications, please read the Technical Note at the bottom of the category page (go to Border Wallpapers from the button below).
The first neumorphism; Skeuomorph Mobile Banking by Alexander Plyuto 🎲 for Heartbeat Agency
Apparently it was first called that in @jason_kelley's comment on Medium.
The screen border that incorporate neumorphism design. That is the evolution of skeuomorphism (a design that mimics reality). It merges reality and software. The colors of the background and the elements are the same. The rule is to use the similar color for dark and light shadows, assuming there is a light source in the upper left corner. Use outer shadow for convex shapes, and inner shadow for concave shapes.
They also assimilate Dock and folders into the background. When Reduce Transparency is turned On, Dock becomes a reduced saturation average color across the bottom, and folders will be a reduced saturation of the overall average color. And the most wide range is measured when the wallpaper is square in aspect. I've identified these and controlled Dock and folders using only the color scheme.
Wallpapers on this page are for 6.1 inch screen.
For more information about basic specifications, please read the Technical Note at the bottom of the category page (go to Border Wallpapers from the button below).
The first neumorphism; Skeuomorph Mobile Banking by Alexander Plyuto 🎲 for Heartbeat Agency
Apparently it was first called that in @jason_kelley's comment on Medium.