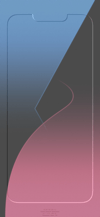
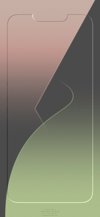
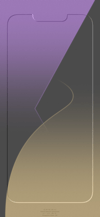
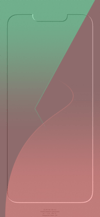
アートな3D縁取り壁紙
-13 Max-
Artistic 3D Border
iOS 15
iPhone 13 Pro Max
iPhone 13 Pro Max
色々な背景に立体的な縁取り。
The 3D border on various backgrounds.
The 3D border on various backgrounds.

1460×3162
6.7″ Wallpaper
6.7″ Wallpaper
ご注意
視差効果: オフ

視差効果: オフ
設定時にタップ
設定中は「視差効果を減らす」をオフ。
Notes
Perspective Zoom: Off

Perspective Zoom: Off
Tap it in setting
Reduce Motion: Off during setting.
注意事項補足
- 設定中に壁紙をスワイプすると、視差効果をオフにする時にポジションが戻ったように見えても実際はずれています。動かしてしまった場合は一度キャンセルして最初からやり直してください。
- 普段「視差効果を減らす」をオンでお使いの方は設定時だけオフにしてください。(設定 > アクセシビリティ > 動作 > 視差効果を減らす)
- 画像形式をWebPにして軽量化を図りました。iOS 14以降で表示できます。
Notes Supplement
- If you swipe the wallpaper in the setting, even if it looks like the position back when turning Off Perspective Zoom, it is actually dislocated. If it has moved, cancel it once and start over.
- If you usually use Reduce Motion On, turn it Off only during setup. (Settings > Accessibility > Motion > Reduce Motion)
- The image format is WebP to save weight and can be viewed on iOS 14 or later.
解説
ニューモーフィズムデザインの縁取りの背景に絵柄を加えました。
ニューモーフィズムとはスキューモーフィズム (現実を模したデザイン)とフラットデザインのハイブリッドです。左上に光源があると仮定して暗いシャドーと明るいシャドーを背景と同系色でつけるのがルールです。一般的に単色ですが、この壁紙のためにどんな絵柄でも使える立体的な縁取りの雛形を作りました。ただし仕上がりには制約があります。背景は縁のシャドウ部よりも明るく、ハイライト部よりも暗くなければいけません。
このページの壁紙は6.7インチ画面のiPhone 13 Pro Max用です。
共通仕様についてより詳しくはカテゴリーページ(下のボタンから縁取る壁紙へ)下部のテクニカルノートをお読みください。
参考
ニューモーフィズムとは?デザイン方法やルールのまとめ|WEb Design Trends
最近注目されているニューモーフィズムの繊細なデザインでつくられたフォーム -Neomorphic Form|coliss
ニューモーフィズムデザインの縁取りの背景に絵柄を加えました。
ニューモーフィズムとはスキューモーフィズム (現実を模したデザイン)とフラットデザインのハイブリッドです。左上に光源があると仮定して暗いシャドーと明るいシャドーを背景と同系色でつけるのがルールです。一般的に単色ですが、この壁紙のためにどんな絵柄でも使える立体的な縁取りの雛形を作りました。ただし仕上がりには制約があります。背景は縁のシャドウ部よりも明るく、ハイライト部よりも暗くなければいけません。
このページの壁紙は6.7インチ画面のiPhone 13 Pro Max用です。
共通仕様についてより詳しくはカテゴリーページ(下のボタンから縁取る壁紙へ)下部のテクニカルノートをお読みください。
参考
ニューモーフィズムとは?デザイン方法やルールのまとめ|WEb Design Trends
最近注目されているニューモーフィズムの繊細なデザインでつくられたフォーム -Neomorphic Form|coliss
Commentary
Pictorial backgrounds are added to the border of the neumorphism design.
Neumorphism is a hybrid of skeuomorphism (a design that mimics reality) and flat design. The rule is to assume that there is a light source in the upper left corner and add dark and light shadows in colors similar to the background. It is generally monochromatic, but for this wallpaper, I created a template for a three-dimensional border that can be used with any pattern. However, there are restrictions on the finished product. The background must be lighter than the shadows on the edges and darker than the highlights.
The wallpapers on this page are for the iPhone 13 Pro Max with a 6.7 inch screen.
For more information about basic specifications, please read the Technical Note at the bottom of the category page (go to Border Wallpapers from the button below).
The first neumorphism; Skeuomorph Mobile Banking by Alexander Plyuto 🎲 for Heartbeat Agency
Apparently it was first called that in @jason_kelley's comment on Medium.
Pictorial backgrounds are added to the border of the neumorphism design.
Neumorphism is a hybrid of skeuomorphism (a design that mimics reality) and flat design. The rule is to assume that there is a light source in the upper left corner and add dark and light shadows in colors similar to the background. It is generally monochromatic, but for this wallpaper, I created a template for a three-dimensional border that can be used with any pattern. However, there are restrictions on the finished product. The background must be lighter than the shadows on the edges and darker than the highlights.
The wallpapers on this page are for the iPhone 13 Pro Max with a 6.7 inch screen.
For more information about basic specifications, please read the Technical Note at the bottom of the category page (go to Border Wallpapers from the button below).
The first neumorphism; Skeuomorph Mobile Banking by Alexander Plyuto 🎲 for Heartbeat Agency
Apparently it was first called that in @jason_kelley's comment on Medium.