3D縁取り壁紙 1.5
-11 Pro-
3D Border Pro 1.5
iOS 14–15
iPhone 11 Pro/XS/X
iPhone 11 Pro/XS/X
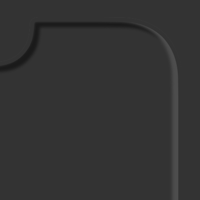
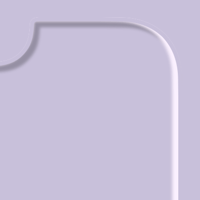
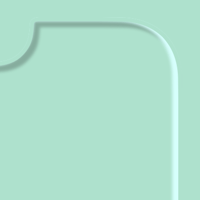
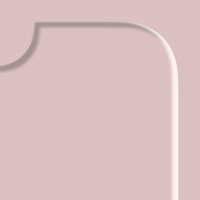
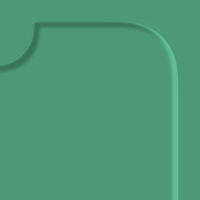
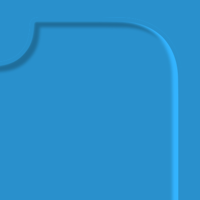
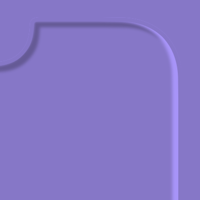
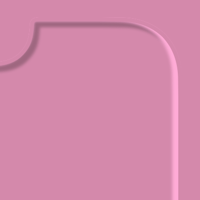
柔らかな立体感のある縁取り。
Soft, three-dimensional border.
Soft, three-dimensional border.

1301×2820
5.8″ Wallpaper
5.8″ Wallpaper
ご注意
視差効果: オフ

視差効果: オフ
設定時にタップ
設定中は「視差効果を減らす」をオフ。
Notes
Perspective Zoom: Off

Perspective Zoom: Off
Tap it in setting
Reduce Motion: Off during setting.
注意事項補足
- 設定中に壁紙をスワイプすると、視差効果をオフにする時にポジションが戻ったように見えても実際はずれています。動かしてしまった場合は一度キャンセルして最初からやり直してください。
- 普段「視差効果を減らす」をオンでお使いの方は設定時だけオフにしてください。(設定 > アクセシビリティ > 動作 > 視差効果を減らす)
- ダウンロードに時間がかかった場合、読み込み終了前に画像を保存すると描写が壊れることがあります。読み込みが完了するまで待ってください。
Notes Supplement
- If you swipe the wallpaper in the setting, even if it looks like the position back when turning Off Perspective Zoom, it is actually dislocated. If it has moved, cancel it once and start over.
- If you usually use Reduce Motion On, turn it Off only during setup. (Settings > Accessibility > Motion > Reduce Motion)
- If it takes time to download, the image may be damaged if you save it before loading. Please wait until loading is complete.
解説
ニューモーフィズムを取り入れた画面の縁取り。スキューモーフィズム (現実を模したデザイン)の進化形で、現実とソフトウェアの融合を図るデザインです。
背景と要素の色は同じ。左上に光源があると仮定して暗いシャドーと明るいシャドーを同系色でつけるのがルールです。凸型はアウターシャドー、凹型はインナーシャドーを使います。
このページの壁紙は5.8インチ画面用です。iOS 14用に位置を微調整しました。
共通仕様についてより詳しくはカテゴリーページ(下のボタンから縁取る壁紙へ)下部のテクニカルノートをお読みください。
参考
ニューモーフィズムとは?デザイン方法やルールのまとめ|WEb Design Trends
最近注目されているニューモーフィズムの繊細なデザインでつくられたフォーム -Neomorphic Form|coliss
ニューモーフィズムを取り入れた画面の縁取り。スキューモーフィズム (現実を模したデザイン)の進化形で、現実とソフトウェアの融合を図るデザインです。
背景と要素の色は同じ。左上に光源があると仮定して暗いシャドーと明るいシャドーを同系色でつけるのがルールです。凸型はアウターシャドー、凹型はインナーシャドーを使います。
このページの壁紙は5.8インチ画面用です。iOS 14用に位置を微調整しました。
共通仕様についてより詳しくはカテゴリーページ(下のボタンから縁取る壁紙へ)下部のテクニカルノートをお読みください。
参考
ニューモーフィズムとは?デザイン方法やルールのまとめ|WEb Design Trends
最近注目されているニューモーフィズムの繊細なデザインでつくられたフォーム -Neomorphic Form|coliss
Commentary
The screen border that incorporate neumorphism design. That is the evolution of skeuomorphism (a design that mimics reality). It merges reality and software.
The colors of the background and the elements are the same. The rule is to use the similar color for dark and light shadows, assuming there is a light source in the upper left corner. Use outer shadow for convex shapes, and inner shadow for concave shapes.
Wallpapers on this page are for 5.8 inch screen. Tweaked position for iOS 14.
For more information about basic specifications, please read the Technical Note at the bottom of the category page (go to Border Wallpapers from the button below).
The first neumorphism; Skeuomorph Mobile Banking by Alexander Plyuto 🎲 for Heartbeat Agency
Apparently it was first called that in @jason_kelley's comment on Medium.
The screen border that incorporate neumorphism design. That is the evolution of skeuomorphism (a design that mimics reality). It merges reality and software.
The colors of the background and the elements are the same. The rule is to use the similar color for dark and light shadows, assuming there is a light source in the upper left corner. Use outer shadow for convex shapes, and inner shadow for concave shapes.
Wallpapers on this page are for 5.8 inch screen. Tweaked position for iOS 14.
For more information about basic specifications, please read the Technical Note at the bottom of the category page (go to Border Wallpapers from the button below).
The first neumorphism; Skeuomorph Mobile Banking by Alexander Plyuto 🎲 for Heartbeat Agency
Apparently it was first called that in @jason_kelley's comment on Medium.