ノッチとドックを隠す壁紙
No Notch + No Dock
Xのノッチとドックを隠します。
Wallpapers to hide X notch and Dock.
Wallpapers to hide X notch and Dock.
iPhone X
iOS 11–12.4
iOS 11–12.4

1301×2820
5.8″ Wallpaper
5.8″ Wallpaper
ステータスの文字色は背景色を反映。
Status text color refrects background.
ご注意
「静止画」で設定してください。
「視差効果」には触らないでください。
移動と拡大縮小は不要です。
設定中「差効果を減らす」はオフのまま。
「透明度を下げる」はオフのまま。
(すべてデフォルト)
「静止画」で設定してください。
「視差効果」には触らないでください。
移動と拡大縮小は不要です。
設定中「差効果を減らす」はオフのまま。
「透明度を下げる」はオフのまま。
(すべてデフォルト)
サムネイルをタップしてダウンロード
Notes
Set as Still.
Never tap Perspective.
Don't move in setting.
Keep Off Reduce Motion in setting.
Keep Off Reduce Transparency.
(All Default)
Set as Still.
Never tap Perspective.
Don't move in setting.
Keep Off Reduce Motion in setting.
Keep Off Reduce Transparency.
(All Default)
Tap the thumbnail to download.
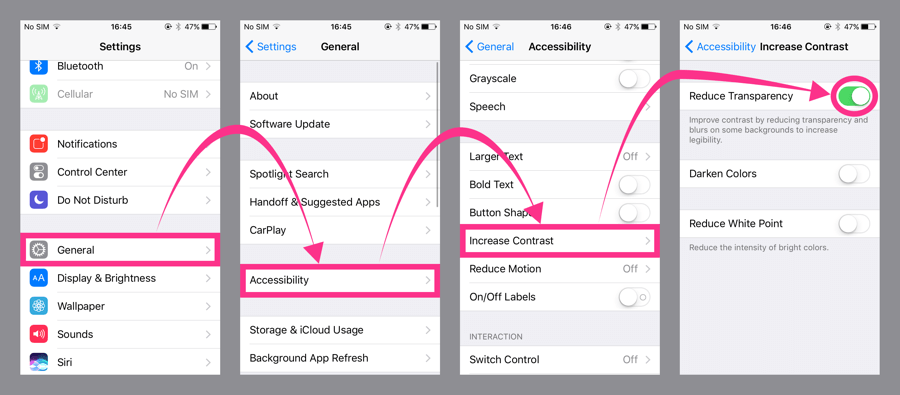
「透明度を下げる」用
For Reduce ”Transparency”
For Reduce ”Transparency”
Settings app → General →
Accessibility → Increase Contrast →
Switch "Reduce Transparency" ON.
Accessibility → Increase Contrast →
Switch "Reduce Transparency" ON.

設定アプリ→ 一般→アクセシビリティ
→コントラストを上げる
→「透明度を下げる」をオンにします。
→コントラストを上げる
→「透明度を下げる」をオンにします。
この壁紙は以下の記事等に
インスパイアされました。
インスパイアされました。
These wallpapers were inspired
by the following articles.
by the following articles.
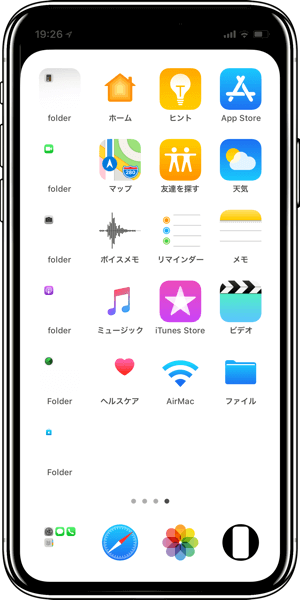
当サイトのノッチを隠す壁紙には3つのアドバンテージがあります。
① ドックが隠れます
背景の色は黒から白まで可能ですが、ドックはグレーから白までなので、明るくなるにつれて差がつけられなくなる、というiOSの性質を利用します。ドックとの判別が困難な明るさの背景をラインナップしました。
背景が明る過ぎればドックはグレーになってしまうのですが、ノッチを隠すための黒い部分が平均明度を下げます。
「透明度を下げる」用は固定されたドックの色に背景を合わせています。
② 設定が簡単
iPhone Xでは、画面サイズジャストの壁紙をピンチインや「視差効果を減らす」で全体表示しようとしても画像が縦長に変形させられて位置も定まりません。当サイトではピクセル等倍の壁紙サイズと静止画設定の表示位置を突き止めることで、調整不要の壁紙を作りました。
壁紙サイズは1301×2820ピクセル。「静止画」での表示位置は上から59.5ピクセル、左から86.5ピクセルとみられます。実体上存在しない0.5ピクセル単位という特殊な仕様のため、カーブした部分の画像の乱れが不均一になることがあります。設定後に滑らかなカーブを表現できるように、制作上は100分の1ピクセル単位で境界部分の濃度を調整しました。
上下の余白は均等にしています。
なお、もしも「視差効果」をタップすると表示位置が移動して黒いパーツは見えなくなります。その後「静止画」を選択してもポジションは復元されず、はじめからやり直す必要があります。
③ ステータスの文字色が目立たずおしゃれ
明るめで黒文字になる背景を揃えました。iPhoneの黒文字は黒く見えても実は真っ黒ではなく、景色次第で暗くなったり明るくなったり色がついたりします。明るい背景の上では目立ちませんが、黒い背景では本当の色が見えます。背景が濃くなったり複数の色があると文字の色も落ちますから、これを楽しんでいただこうとさしあたって単色背景を揃えました。
① ドックが隠れます
背景の色は黒から白まで可能ですが、ドックはグレーから白までなので、明るくなるにつれて差がつけられなくなる、というiOSの性質を利用します。ドックとの判別が困難な明るさの背景をラインナップしました。
背景が明る過ぎればドックはグレーになってしまうのですが、ノッチを隠すための黒い部分が平均明度を下げます。
「透明度を下げる」用は固定されたドックの色に背景を合わせています。
② 設定が簡単
iPhone Xでは、画面サイズジャストの壁紙をピンチインや「視差効果を減らす」で全体表示しようとしても画像が縦長に変形させられて位置も定まりません。当サイトではピクセル等倍の壁紙サイズと静止画設定の表示位置を突き止めることで、調整不要の壁紙を作りました。
壁紙サイズは1301×2820ピクセル。「静止画」での表示位置は上から59.5ピクセル、左から86.5ピクセルとみられます。実体上存在しない0.5ピクセル単位という特殊な仕様のため、カーブした部分の画像の乱れが不均一になることがあります。設定後に滑らかなカーブを表現できるように、制作上は100分の1ピクセル単位で境界部分の濃度を調整しました。
上下の余白は均等にしています。
なお、もしも「視差効果」をタップすると表示位置が移動して黒いパーツは見えなくなります。その後「静止画」を選択してもポジションは復元されず、はじめからやり直す必要があります。
③ ステータスの文字色が目立たずおしゃれ
明るめで黒文字になる背景を揃えました。iPhoneの黒文字は黒く見えても実は真っ黒ではなく、景色次第で暗くなったり明るくなったり色がついたりします。明るい背景の上では目立ちませんが、黒い背景では本当の色が見えます。背景が濃くなったり複数の色があると文字の色も落ちますから、これを楽しんでいただこうとさしあたって単色背景を揃えました。
There are three advantages in hiding notch wallpapers on this site.
① Dock is hidden
The color of the background can be from black to white, but since Dock is from gray to white, it uses the nature of iOS that it will not be able to make a difference as it gets brighter. I made a lineup of the brightness which is difficult to distinguish from the Dock.
If the background is too bright the Dock will be gray, but the black part to hide the notch will lower the average brightness.
For "Reduce Transparency", the background is matched to the color of the fixed Dock color.
② Easy setting
On iPhone X, even if you try to display the wallpaper of the screen size perfectly with pinch-in or "Reduce Motion", the position is not fixed because the image stretches the vertical direction. On this site, I made wallpapers with unnecessary adjustment by finding the display position of the pixel size equalizer wallpaper size "Still".
The size is 1301×2820 pixels. The display position in "Still" is presumed to be 59.5 pixels from the top and 86.5 pixels from the left. Because it is a special specification of 0.5 pixel unit which does not exist in substance, the distortion of the image of the curved portion may become uneven. To make it possible to express a smooth curve after setting, I adjusted the density of the boundary part by 1/100 of a pixel in production.
I made the upper and lower margins even.
In addition, if you tap "Perspective", the display position moves and black parts are hidden. After that, even if you select "Still", the position will not be restored and you will need to start over from the beginning.
③ The text color of the status is inconspicuous and fashionable
These backgrounds are brighter and the letters turn black. The black letters on the iPhone are actually not black, even though they look black, but it gets darker, brighter and more colored depending on the background. It is not noticeable on a light background, but on the black background you can see the real color. If the background gets darker or there are multiple colors, the color of the letters will also become unclear, so I wanted you to enjoy this, and for the time being I have solid backgrounds.
① Dock is hidden
The color of the background can be from black to white, but since Dock is from gray to white, it uses the nature of iOS that it will not be able to make a difference as it gets brighter. I made a lineup of the brightness which is difficult to distinguish from the Dock.
If the background is too bright the Dock will be gray, but the black part to hide the notch will lower the average brightness.
For "Reduce Transparency", the background is matched to the color of the fixed Dock color.
② Easy setting
On iPhone X, even if you try to display the wallpaper of the screen size perfectly with pinch-in or "Reduce Motion", the position is not fixed because the image stretches the vertical direction. On this site, I made wallpapers with unnecessary adjustment by finding the display position of the pixel size equalizer wallpaper size "Still".
The size is 1301×2820 pixels. The display position in "Still" is presumed to be 59.5 pixels from the top and 86.5 pixels from the left. Because it is a special specification of 0.5 pixel unit which does not exist in substance, the distortion of the image of the curved portion may become uneven. To make it possible to express a smooth curve after setting, I adjusted the density of the boundary part by 1/100 of a pixel in production.
I made the upper and lower margins even.
In addition, if you tap "Perspective", the display position moves and black parts are hidden. After that, even if you select "Still", the position will not be restored and you will need to start over from the beginning.
③ The text color of the status is inconspicuous and fashionable
These backgrounds are brighter and the letters turn black. The black letters on the iPhone are actually not black, even though they look black, but it gets darker, brighter and more colored depending on the background. It is not noticeable on a light background, but on the black background you can see the real color. If the background gets darker or there are multiple colors, the color of the letters will also become unclear, so I wanted you to enjoy this, and for the time being I have solid backgrounds.