塗る壁紙 X
Painting X
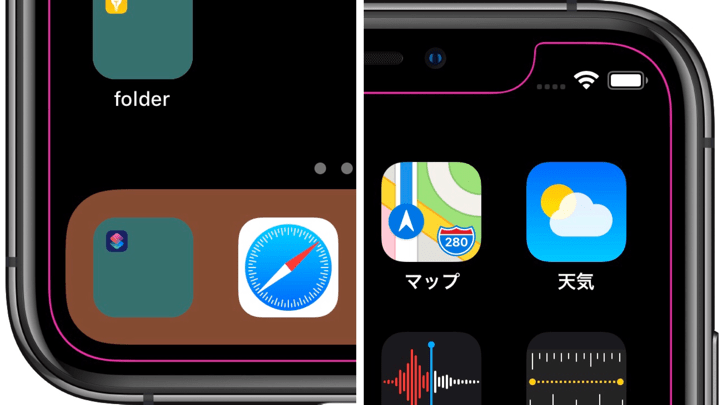
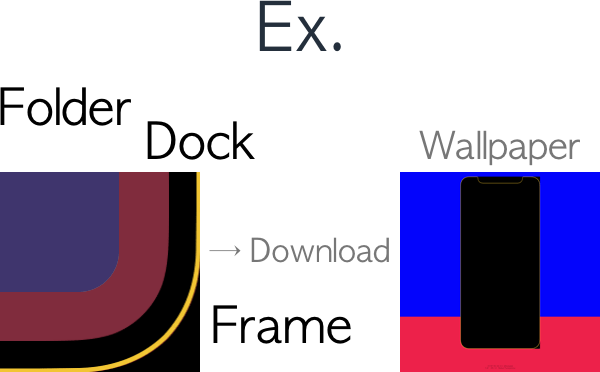
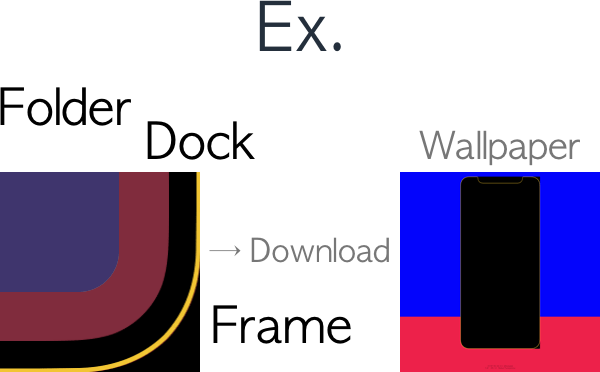
ドックとフォルダをカラーにします。
ロック画面ではフレームのみになります。
Color Dock and folders.
On Lock Screen, it is just a frame.
ロック画面ではフレームのみになります。
Color Dock and folders.
On Lock Screen, it is just a frame.
iPhone 11 Pro/XS/X
iOS 12–13.1
iOS 12–13.1

2820×2820
5.8″ Wallpaper
5.8″ Wallpaper
必ず壁紙を設定する前に
設定 > アクセシビリティ >
画面表示とテキストサイズ >
透明度を下げるをオンに。
(iOS 12 → 一般 > アクセシビリティ)
設定 > アクセシビリティ >
画面表示とテキストサイズ >
透明度を下げるをオンに。
(iOS 12 → 一般 > アクセシビリティ)
ご注意
移動などせずそのまま設定。
設定中は「視差効果を減らす」をオフ。
移動などせずそのまま設定。
設定中は「視差効果を減らす」をオフ。
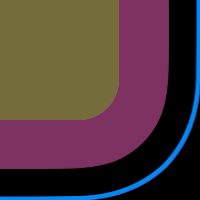
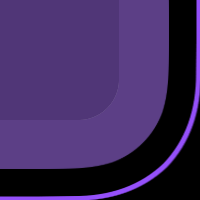
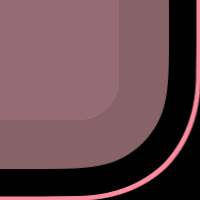
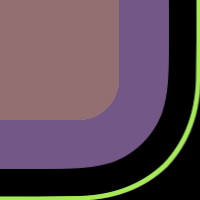
サンプルをタップしてダウンロード
(部分拡大です)
iOS 13.0では
正しく表示されないかもしれません
しかし壁紙は正常に保存できます
(部分拡大です)
iOS 13.0では
正しく表示されないかもしれません
しかし壁紙は正常に保存できます
Be sure to before set wallpaper
Settings > Accessibility >
Display & Text Size >
Turn on Reduce Transparency.
(iOS 12 → General > Accebility)
Settings > Accessibility >
Display & Text Size >
Turn on Reduce Transparency.
(iOS 12 → General > Accebility)
Notes
Set as it is without moving.
Reduce Motion: Off during setting.
Set as it is without moving.
Reduce Motion: Off during setting.
Tap the sample to download.
(They are close up.)
In iOS 13.0,
the displayed image may be broken.
But the wallpaper can be saved normally.
(They are close up.)
In iOS 13.0,
the displayed image may be broken.
But the wallpaper can be saved normally.


下記の場合は一度他の壁紙を設定した後で再設定してください(同じ壁紙では条件を変えても最初の状態がキープされます)
- 写真アプリから設定すると稀に落ちます。その場合はドックに色がつかない可能性があります。
- 長時間使わなかったり、再起動など何かの拍子にドックの色が変わる可能性があります。
- 壁紙を設定後に「透明度を下げる」をオンにしても色はつきません。設定後にオンオフを切り替えた場合も同様です。
In the following cases, set it again after setting other wallpaper (In the same wallpaper, the first state is kept even if changing conditions)
- If set in Photos it will rarely crush. In that case, the Dock may not be colored.
- There is a possibility that the color of the Dock will change due to some reasons, such as not using for a long time or restarting.
- Even if Reduce Transparency is turned on after setting the wallpaper, it will not be colored. The same is true when switching on/off after setting.
注意事項補足
- ダウンロードに時間がかかった場合、読み込み終了前に画像を保存すると下の方が壊れます。全体が表示されるまで待ってください。
- ロック画面とホーム画面を、フレームだけ色違いにすることはできないかもしれません。iOSでは両方に類似画像を設定すると、ホーム画面の壁紙がロック画面に乗っ取られることがあります。
- 設定時に「視差効果」にすると壁紙が上に移動して、その後「静止画」に戻してもポジションは戻りません。壁紙を動かしてしまった場合は、一度キャンセルしてはじめからやり直す必要があります。
- 普段「視差効果を減らす」をオンでお使いの方は設定時だけオフにしてください。(iOS 13–:設定 > アクセシビリティ > 動作 > 視差効果を減らす iOS 12:設定 > 一般 > アクセシビリティ > 視差効果を減らす)
- 画像のサイズが大きかったり小さかったりすると、壁紙を設定する時に写真アプリは落ちやすくなります。Appleが推奨しているのは設定アプリを使った方法で、写真を使うのはショートカットだと思われます。この壁紙は正方形なので必然的に大きくなります。
Notes Supplement
- If it takes time to download, if you save the image before loading finishes, the lower part breaks. Wait until the whole is displayed.
- You may not be able to make Lock Screen and Home Screen a different color only the frame. On iOS, if you set similar images on both, Home Screen wallpaper may be hijacked by Lock Screen.
- If you change to Perspective in setting, the wallpaper will move up and the position will not return even if you return to Still. If you move the wallpaper, you need to cancel it and start over.
- If you normally use Reduce Motion on, turn it off only during setup. (iOS 13–: Settings > Accessibility > Motion > Reduce Motion iOS 12: Settings > General > Accessibility > Reduce Motion)
- If the size of the image is large or small, Photos will tend to crash when setting wallpaper. Apple recommends using Settings. It seems that using Photos is a shortcut. This wallpaper is necessarily large because it is square.
色がつく理由
iOS 12以降で「透明度を下げる」をオンにするとフォルダは壁紙全体の色を、ドックは下の方を拾います。それらの明度と彩度を下げた色になります。ポジションによる影響は受けません。
Xシリーズの規定壁紙サイズは縦長ですが、約16:9〜1:1のアスペクトを持つ画像ならはみ出した部分も計測されます(この範囲外のアスペクトでは規定どおりにしか計測されません)。おそらくランドスケープモード対応デバイスとの共通仕様です。
これらを利用して表示範囲外の色でドックとフォルダを着色します。ただし、ドックは上の色を拾いませんがフォルダは下の色も拾います。しかもフォルダの色は元々弱めです。したがってドックと違う色にすることもできますがあまり強い色にはなりません。バランスをとるためにドックの色は若干手加減してあります。
また、ドックは常に背景の彩度と明度に比例した色になりますがフォルダは背景が一定以上暗くなると彩度が大幅に低くなります。その範囲内で背景に比例するというルールです。そのため薄い色のフォルダを作る壁紙の方がサイドの上の方が暗くなっています。
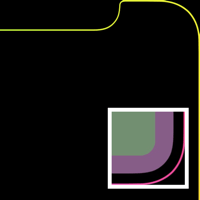
正確なフレーム
さらに、iPhone Xシリーズの等倍壁紙サイズと表示位置を割り出し、コーナーとノッチの形状もトレースした完璧なフレームも表示します。壁紙の高さは規定サイズと同じなので原寸表示されますが、幅が広いので左右のポジションが移動します。
iOSの傾向として規定位置が左右対称でない場合はアスペクトによってズレ量も異なります。5.8インチ画面用の正方形では上から60ピクセル、左から850.5ピクセルです。
ただしジャストサイズではコーナーに混色が生じます。これはピクセルで再現できない微妙なカーブをグラデーションで表現するという画像データの限界によるものです。これを防ぐために周囲に1ピクセル相当のマージンを作っています。
iOS 12以降で「透明度を下げる」をオンにするとフォルダは壁紙全体の色を、ドックは下の方を拾います。それらの明度と彩度を下げた色になります。ポジションによる影響は受けません。
Xシリーズの規定壁紙サイズは縦長ですが、約16:9〜1:1のアスペクトを持つ画像ならはみ出した部分も計測されます(この範囲外のアスペクトでは規定どおりにしか計測されません)。おそらくランドスケープモード対応デバイスとの共通仕様です。
これらを利用して表示範囲外の色でドックとフォルダを着色します。ただし、ドックは上の色を拾いませんがフォルダは下の色も拾います。しかもフォルダの色は元々弱めです。したがってドックと違う色にすることもできますがあまり強い色にはなりません。バランスをとるためにドックの色は若干手加減してあります。
また、ドックは常に背景の彩度と明度に比例した色になりますがフォルダは背景が一定以上暗くなると彩度が大幅に低くなります。その範囲内で背景に比例するというルールです。そのため薄い色のフォルダを作る壁紙の方がサイドの上の方が暗くなっています。
正確なフレーム
さらに、iPhone Xシリーズの等倍壁紙サイズと表示位置を割り出し、コーナーとノッチの形状もトレースした完璧なフレームも表示します。壁紙の高さは規定サイズと同じなので原寸表示されますが、幅が広いので左右のポジションが移動します。
iOSの傾向として規定位置が左右対称でない場合はアスペクトによってズレ量も異なります。5.8インチ画面用の正方形では上から60ピクセル、左から850.5ピクセルです。
ただしジャストサイズではコーナーに混色が生じます。これはピクセルで再現できない微妙なカーブをグラデーションで表現するという画像データの限界によるものです。これを防ぐために周囲に1ピクセル相当のマージンを作っています。
Reason for color
When Reduce Transparency is on iOS 12 and later, folders picks up the color of the wallpaper as a whole and Dock picks up the color of the lower one. It becomes a color whose brightness and saturation is lowered. They are not affected by positions.
The wallpaper stipulated by the X series is a portrait image. However, if the image has an aspect of about 16:9-1:1, the portion beyond the boundary is also measured (images with aspect outside that range will only be measured as specified). It is probably common specification with devices supporting landscape mode.
These wallpapers use these rules to color Dock and folders with colors outside the display range. However, Dock does not pick up the color above, but folders have also picked up the bottom color. Moreover, the color of folders is originally weak. Therefore, they can be different colors from Dock, but they do not become strong colors. In order to coordinate with this I save a little Dock's color.
Also, Dock will always be proportional to the saturation and lightness of the background, but folders will drastically reduce the saturation if the background is darker than a certain level. It has a rule that it is proportional to the background within that range. For that reason wallpapers making light color folders is darker on the above sides.
Accurate frame
Furthermore, I figured out the 1:1 scale wallpaper size and display position of the iPhone X series, and added a perfect frame tracing the shape of the corners and the notch. Since the height of these square images is the same as the prescribed size, it is displayed in full scale. However, since the width is wider, the horizontal position is shifted.
As for the iOS trend, if the prescribed position is not symmetrical, the amount of the shift varies depending on the aspect. For a square wallpaper for a 5.8 inch screen it is 60 pixels from the top and 850.5 pixels from the left.
However, with just-sized color mixing will occur in the corner. This is due to the limitation of image data which expresses subtle curves which cannot be reproduced with pixels by gradation. In order to prevent this, I made 1 pixel margin around.
When Reduce Transparency is on iOS 12 and later, folders picks up the color of the wallpaper as a whole and Dock picks up the color of the lower one. It becomes a color whose brightness and saturation is lowered. They are not affected by positions.
The wallpaper stipulated by the X series is a portrait image. However, if the image has an aspect of about 16:9-1:1, the portion beyond the boundary is also measured (images with aspect outside that range will only be measured as specified). It is probably common specification with devices supporting landscape mode.
These wallpapers use these rules to color Dock and folders with colors outside the display range. However, Dock does not pick up the color above, but folders have also picked up the bottom color. Moreover, the color of folders is originally weak. Therefore, they can be different colors from Dock, but they do not become strong colors. In order to coordinate with this I save a little Dock's color.
Also, Dock will always be proportional to the saturation and lightness of the background, but folders will drastically reduce the saturation if the background is darker than a certain level. It has a rule that it is proportional to the background within that range. For that reason wallpapers making light color folders is darker on the above sides.
Accurate frame
Furthermore, I figured out the 1:1 scale wallpaper size and display position of the iPhone X series, and added a perfect frame tracing the shape of the corners and the notch. Since the height of these square images is the same as the prescribed size, it is displayed in full scale. However, since the width is wider, the horizontal position is shifted.
As for the iOS trend, if the prescribed position is not symmetrical, the amount of the shift varies depending on the aspect. For a square wallpaper for a 5.8 inch screen it is 60 pixels from the top and 850.5 pixels from the left.
However, with just-sized color mixing will occur in the corner. This is due to the limitation of image data which expresses subtle curves which cannot be reproduced with pixels by gradation. In order to prevent this, I made 1 pixel margin around.