ぐるぐるマークの壁紙
Busy Cursor
iOS 11–15
iPhone 13 Pro Max/13/13 Pro/13 mini/
12 Pro Max/12/12 Pro/12 mini/
11 Pro Max/11 Pro/11/XS Max/XS/XR/X
(Face ID iPad)
ᴀA 拡大表示対応/Support DISPLAY ZOOM
iPhone 13 Pro Max/13/13 Pro/13 mini/
12 Pro Max/12/12 Pro/12 mini/
11 Pro Max/11 Pro/11/XS Max/XS/XR/X
(Face ID iPad)
ᴀA 拡大表示対応/Support DISPLAY ZOOM
スリープ解除の瞬間に回ります。
It rotates at the moment of waking up.
It rotates at the moment of waking up.

3200×3200
Universal Wallpaper
Universal Wallpaper
ご注意
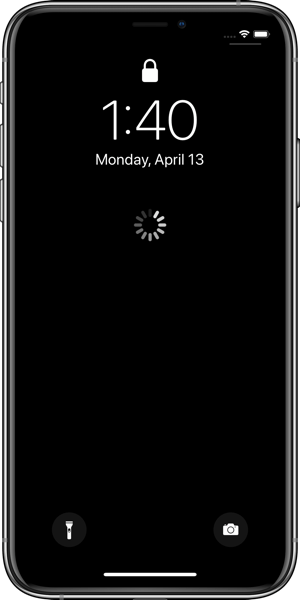
ロック画面に設定してください。
*Touch IDでは解除が早すぎることがあります。
*屋外では動きが見づらいことがあります。
ロック画面に設定してください。
*Touch IDでは解除が早すぎることがあります。
*屋外では動きが見づらいことがあります。
Notes
Set it Lock Screen.
*With Touch ID, unlocking may be too fast.
*It may be hard to see movement outdoors.
Set it Lock Screen.
*With Touch ID, unlocking may be too fast.
*It may be hard to see movement outdoors.
Standard
Dots
注意事項補足
- iOS 13.0では正しく表示されないかもしれませんが壁紙は正常に保存できます。
- iOS 13.1以前のフルスクリーンiPhoneで「視差効果を減らす」がオンになった状態で設定すると画像が縦に伸びます。オフにして壁紙を設定後、再びオンにすればこれを回避できます。(iOS 13–:設定 > アクセシビリティ > 動作 > 視差効果を減らす iOS 12:設定 > 一般 > アクセシビリティ > 視差効果を減らす)
Notes Supplement
- In iOS 13.0, the displayed image may be broken. But the wallpaper can be saved normally.
- On full-screen iPhones prior to iOS 13.1, the image will grow vertically when Reduce Motion is turned On. You can avoid this by turning it Off while you set the wallpaper and turning it on later. (iOS 13–: Settings > Accessibility > Motion > Reduce Motion iOS 12: Settings > General > Accessibility > Reduce Motion)
なぜ?
ロック画面に設定するとスリープ解除の瞬間おなじみ処理待ちのぐるぐるマークが動く壁紙です。3Dタッチも視差効果も要りません。
仕掛けは黒い背景と段階的に暗くなっていくパーツにあります。iOS 11(以降)のiPhoneではスリープ解除の際、画面がゆっくりと明るくなります。すると初めのうちは暗い部分が背景と同化して見えず、明るい所から見えてくるわけです。私はこの現象をiDeviceHelpさんのグラデーション壁紙(下にYouTubeのリンク)で知りました。
明るさが段階的に変化するモチーフを採用することでより小さなパーツでも動いて見えます。パーツが小さければiOSのコントラスト判定によって暗くなりにくく、それだけ明暗差もつけられます。
本物のぐるぐるマークは右回りで先端のインジケーターが明るいはずですが、このトリックは暗い方に向かって進んで見えます。右回りに見えるように後端を明るくしました。
ロック画面に設定するとスリープ解除の瞬間おなじみ処理待ちのぐるぐるマークが動く壁紙です。3Dタッチも視差効果も要りません。
仕掛けは黒い背景と段階的に暗くなっていくパーツにあります。iOS 11(以降)のiPhoneではスリープ解除の際、画面がゆっくりと明るくなります。すると初めのうちは暗い部分が背景と同化して見えず、明るい所から見えてくるわけです。私はこの現象をiDeviceHelpさんのグラデーション壁紙(下にYouTubeのリンク)で知りました。
明るさが段階的に変化するモチーフを採用することでより小さなパーツでも動いて見えます。パーツが小さければiOSのコントラスト判定によって暗くなりにくく、それだけ明暗差もつけられます。
本物のぐるぐるマークは右回りで先端のインジケーターが明るいはずですが、このトリックは暗い方に向かって進んで見えます。右回りに見えるように後端を明るくしました。
Why?
When these wallpapers are set on the lock screen, the waiting busy cursor moves at the moment of waking up. Neither 3D touch nor parallax effect is required.
The trick is in the black background and the part which becomes gradually darker. On iOS 11 (and later) iPhone, the screen slowly glows bright when you wake up from sleep. In the beginning, the dark part is not assimilated with the background, and it will be visible from a bright place. I learned of this phenomenon on iDeviceHelp's gradation wallpaper (below YouTube link).
By adopting a motif in which the brightness changes discontinuously, even small parts will appear to move. If the part is small, it will rarely become dark due to iOS contrast judgment, making it easier to make light/ dark differences.
A genuine busy cursor should be clockwise and the leading indicator should be bright, but this trick will proceed toward the darker side. I made the rear end brighter so that it looks clockwise.
When these wallpapers are set on the lock screen, the waiting busy cursor moves at the moment of waking up. Neither 3D touch nor parallax effect is required.
The trick is in the black background and the part which becomes gradually darker. On iOS 11 (and later) iPhone, the screen slowly glows bright when you wake up from sleep. In the beginning, the dark part is not assimilated with the background, and it will be visible from a bright place. I learned of this phenomenon on iDeviceHelp's gradation wallpaper (below YouTube link).
By adopting a motif in which the brightness changes discontinuously, even small parts will appear to move. If the part is small, it will rarely become dark due to iOS contrast judgment, making it easier to make light/ dark differences.
A genuine busy cursor should be clockwise and the leading indicator should be bright, but this trick will proceed toward the darker side. I made the rear end brighter so that it looks clockwise.
Inspired by
iDeviceHelp Animated Lock Screen
(Youtube)
iDeviceHelp Animated Lock Screen
(Youtube)